サンプル H1
サンプル H2
サンプル H3
研究室概要 H3 class="outline"
主要研究テーマ H3 class="theme"
スタッフ H3 class="staff"
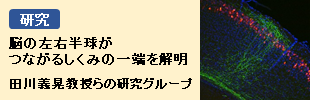
主な研究実績 H3 class="perf"
サンプル H4
サンプル H5
サンプル H6
| red-b | 文字装飾のsample | p, span |
| green-b | 文字装飾のsample | p, span |
| blue-b | 文字装飾のsample | p, span |
| telno | 099-222-2222 | p, span |
hr
Bootstrap 3
div, p class="text-left"
左寄せ
div, p class="text-right"
右寄せ
div, p class="text-center"
中央揃え
div, p class="text-justify"
均等揃え 均等揃え 均等揃え 均等揃え 均等揃え 均等揃え 均等揃え 均等揃え 均等揃え 均等揃え
div, p class="text-nowrap"
単語途中での自動改行なし
div class="center-block"
div,p class="pull-left"
左寄せ
div,p class="pull-right"
右寄せ
Tables
table class="ta-type1"
| ヘッダ ex.<th width="40%">~</th> | ex. <th width="30%">~</th> | |
|---|---|---|
| データ | ex. <td width="30%">~</td> | |
table class="ta-line"
| ヘッダ | ||
|---|---|---|
| データ | ||
table class="ta-staff"
Site Specific Classes
class="more"
class="more2"
ul class="list-ico"
- aaa
- bbb
- ccc
- ddd
<ul class="mnav"><li><a href="/~">xxx</a></li> ... </ul>
div class="box-line"
ボックス内のテキスト
div class="box-line2"
h4 ボックス内タイトル
ボックス内のテキスト p,span class="telno" 099-999-9999